- Запускаємо inkscape. Розгортаємо на весь екран, натискаємо п’ятірку («вписати документ у вікно»).
- Додатки –> Відтворити –> Календар
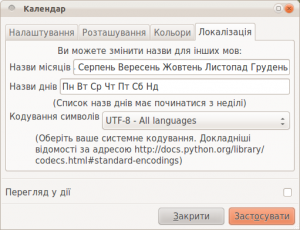
- На закладці «Локалізація» вписуємо назви місяців, днів тижня; на закладці «Кольори» можемо експериментувати з кольорами. Вибираєте системне кодування:

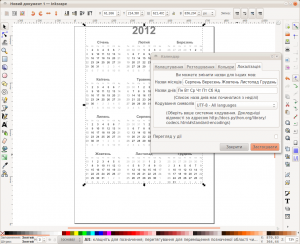
- Натискаєте «Застосувати». Як бачите, вікно налаштувань не ховається; при цьому на календарі можна клацнути (виділити його), щоб редагувати, посунути, видалити тощо:

- Тобто, зараз календар можна видалити, змінити налаштування і знов натиснути «Застосувати».
О, до речі, у «Налаштуваннях» вибираємо понеділок як перший день тижня.
Треба додати кілька днів народження?
- Виділяємо календар (клацаємо на ньому).
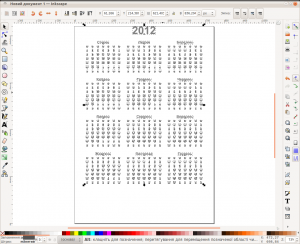
- Розгруповуємо тричі (тричі натискаємо Ctrl+U) — маємо таку картину:

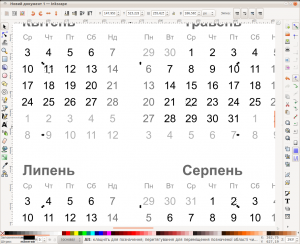
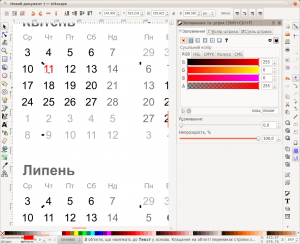
- Знімаємо виділення (клацаємо десь збоку), виділяємо акуратно (з shift’ом) потрібні дні (масштабуємо за допомогою Ctrl+wheel, соваємо «полотно» за допомогою Ctrl+RightButton) — я виділив три дні навмання, 11.04, 22.05, 2.08:

- Натискаємо Ctrl+Shift+F (ось чому я не люблю Ctrl+Shift для перемикання розкладки!), вибираємо потрібний колір, можна і колір і товщину штриха (контур навколо літер):

Що іще?
Іще — перед початком генерування календаря можна було на тло кинути кілька зайчиків чи лиса .)
Після завершення форматування власне календаря варто його назад згрупувати.
І взагалі — краще сам календар і зайчиків робити на різних рівнях.
Це все — домашнє завдання.
До речі ж, після завершення роботи зберігаємо у потрібному форматі — pdf, ps, експортуємо у png тощо. Але варто зберегти і «оригінальний» Inkscape SVG.
Все це працює й під Windows.
Все одно руками робитиму. Традиція :-)
Та ну, ось я зроблю SVG: два шари, на одному всі твої звірятка і бантики (що на твоїх календарях), а інший порожній для календаря, причеплю сюди… І буде шшастя!
Ж:-Р
Але ні :-)
Я краще таки посуну у напрямку отого cgi-шника, що генерує календар з PGF, аніж час гаятиму .)